Bu makalemizde sizlere sitenize Youtube abone olma kodu ekleme kodunu paylaşacağız. Siteniz var ve Youtube kanalınıza abone olma kodu arıyorsunuz ve bulamıyor musunuz ? Artık her şey çok basit. Bir html kodu bilmenize gerek kalmadan sitenize youtube abone olma kodu ekleyebilirsiniz. Yapmanız gerekenler çok basit. Bir web siteniz varsa ve youtube kanalınıza abone kasmak ya da sitenizin youtube kanalına abone olmaları için yönlendirmek adına sitenize imleç ekleyebilirsiniz.
Bunu eklemek için yapmanız gerekenleri sizlere en detaylı bir şekilde anlatacağım. Bunun yapabilmek adına farklı farklı yöntemler vardır. Ayrıca son zamanlarda yotube kanalına abone olmak paralı mı ? gibi sorular çıkmaktadır. Öyle bir şey var ama her kanal için değil, çok büyük kanallar için sunulan bir özelliktir. Youtube Abone Olma Kodu Nasıl Eklenir ? sorusuna da makalemizde cevap bulabileceksiniz.
İlk Yöntem Olarak ;
<iframe id=”fr” src=”http://www.youtube.com/subscribe_widget?p=Kanal İsmini Yaz” style=”overflow: hidden; height: 105px; width: 300px; border: 0;” scrolling=”no” frameBorder=”0″></iframe>
Yukarıdaki gibi sadece yeşil alanla yazılmış yere kanal adınızı yazarak, kanalınıza abone sağlayabilirsiniz. Bloglar için Gadget Ekle alanından Html/JavaScript alanına yapıştırarak oluşturabilirsiniz.
Önizlemesi
İkinci yöntem ise
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-ytsubscribe" data-channel="Kanal Kullanıcı Adı" data-layout="full" data-theme="dark"> </div>
Yeşil ile yazdığımız alana Kanal Kullanıcı Adını Yazınız. Aynı şekilde blog için Gadget Ekle alanından Html/JavaScript alanına yapıştırarak oluşturabilirsiniz.
Önizleme
Üçüncü yöntem ise
<script src="https://apis.google.com/js/platform.js"></script>
<div class="g-ytsubscribe" data-channelid="Kullanıcı Kimliğinizi Yazınız" data-layout="default" data-count="default"></div>
Yeşil ile belirttiğimiz alana Youtube Kullanıcı Kimliğinizi yazarak yapabilirsiniz. Blog kullanıcıları için Gadget Ekle alanından Html/JavaScript alanına yapıştırarak oluşturabilirsiniz. Kimliğinizi öğrenmek için Buraya Tıklayınız.
Önizleme
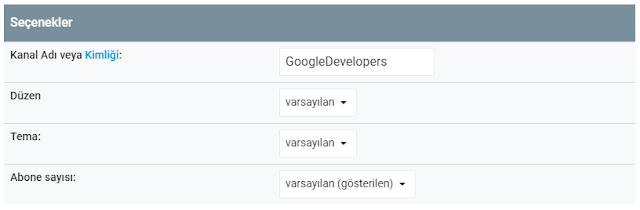
Bu yöntemi şu şekilde yapmanız daha doğru olacaktır. Öncelikle Düğme Yapılandırma adresine gidiniz. Ardından aşağıdaki resimdeki alanları ayarlayın.
Ayarlamaları yaptığınızda size önizleme şeklinde gösterecektir. Ardından Kod yazan yerde ki kodu alıp, sitenizin hangi alanında olmasını istiyorsanız oraya yapıştırın. Bloglar için Gadget Ekle alanından Html/JavaScript alanına yapıştırarak oluşturabilirsiniz. Youtube Kimliğinizi öğrenmek için Buraya Tıklayınız.
Bu kod Kanal adınızı veya Kimliğinizi yazdığınızda GoogleDevelopers yerine sizin kanalınıza ait bilgi yazacaktır. Konumu incelemeye vakit ayırdığınız için teşekkür ederim. Bunun yanı sıra sitenize Blog Sitenize Hareketli Facebook Html/Javascript Kodu Ekleme ve Blogunuza Twitter Html/JavaScript Kodu Ekleme düşünüyorsanız, konularımı inceleyerek sitenize ekleyebilirsiniz. Daha fazla bilgi için Kurgu Gücü nü takip etmeye devam edin. kurgücü.com olarak sizlere en iyi bilgileri sunmaya çalışıyoruz.













Hiç yorum yok:
Yorum Gönder
Bilgi Paylaştıkça Çoğalır. Sende Yorumunu Yap, Bilgini ve Fikrini Paylaş. Yapacağınız her yorumdan yorumu yapan kişinin sorumlu olduğunu bilerek yorum yapınız.
NOT: Yorumlarınız Onaydan Geçerek Yayınlanmaktadır!